Flutterでアプリ開発を行っていくうえで、データベースやユーザ認証のためのバックエンドサービスが必要となってきます。
Flutter同様、Googleが提供するFirebaseを使用することで、手間なく簡単にアプリに組み込むことが出来ます。
まず、Flutterの環境構築が済んでいない場合は以下から実施してもらえればと思います。
この記事の目次
Firebaseプロジェクト作成
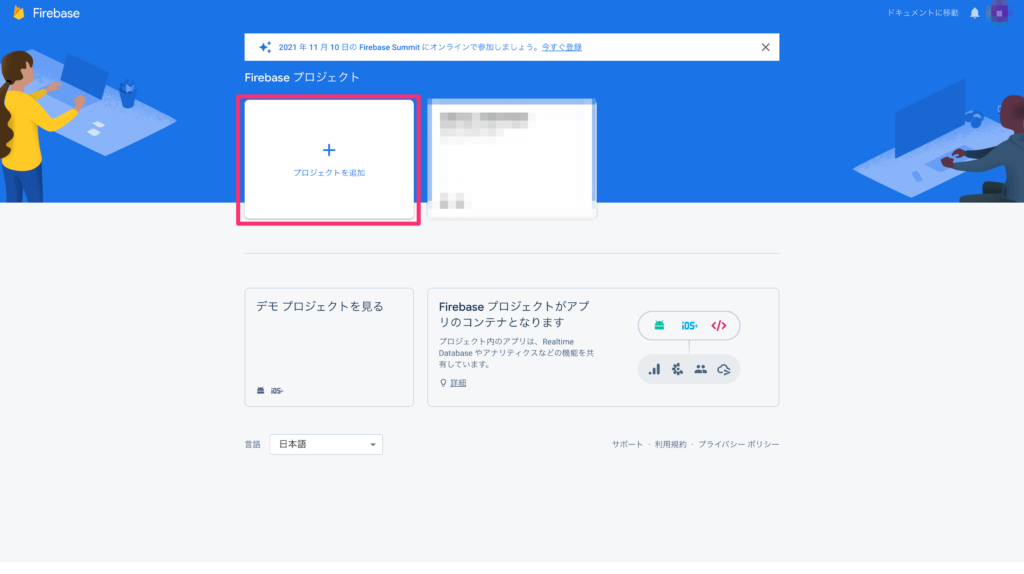
Firebase のページに遷移し、自身のGoogleアカウントでログイン後にプロジェクトを作成します。

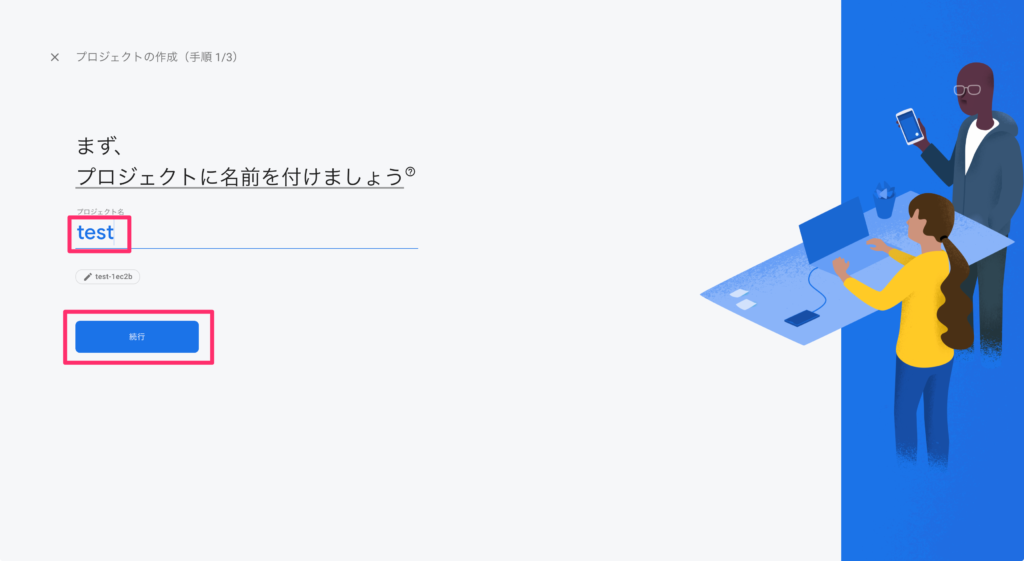
プロジェクトを作成(例では「test」)

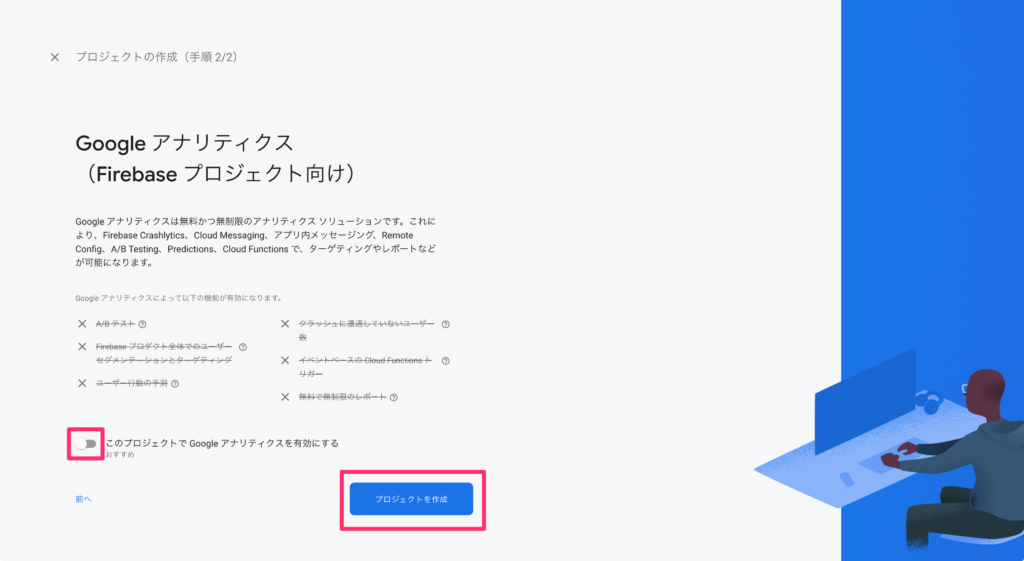
Googleアナリティクス設定を有効 / 無効で作成(例では「無効」で作成)

有効にした場合、Googleアナリティクスのアカウントを選択してプロジェクトを作成
無効にした場合はそのまま作成

Androidアプリ用Firebaseプロジェクトの作成
作成したFirebaseプロジェクトの「Androidアイコン」からAndroidプラットフォームを選択

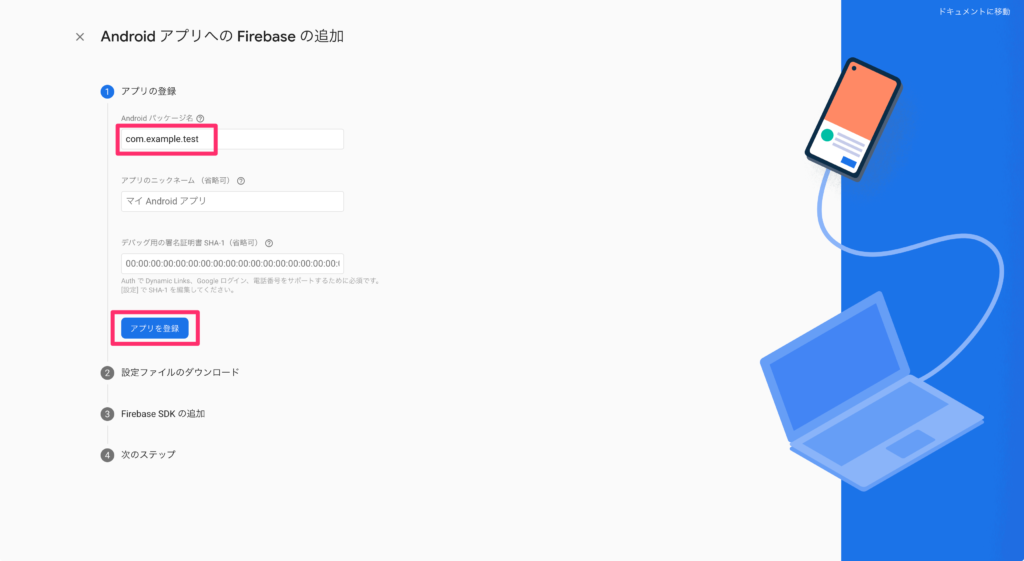
①アプリの登録

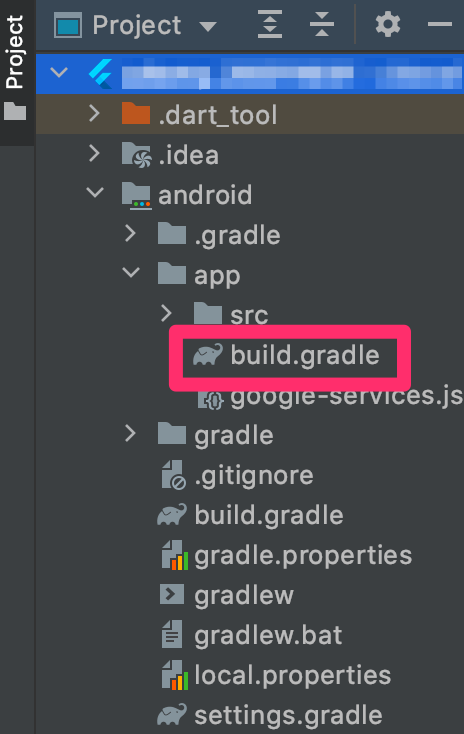
AndroidStudioアプリソースディレクトリ内の「android/app/build.gradle」のapplicationIdをコピーしてパッケージ名を入力

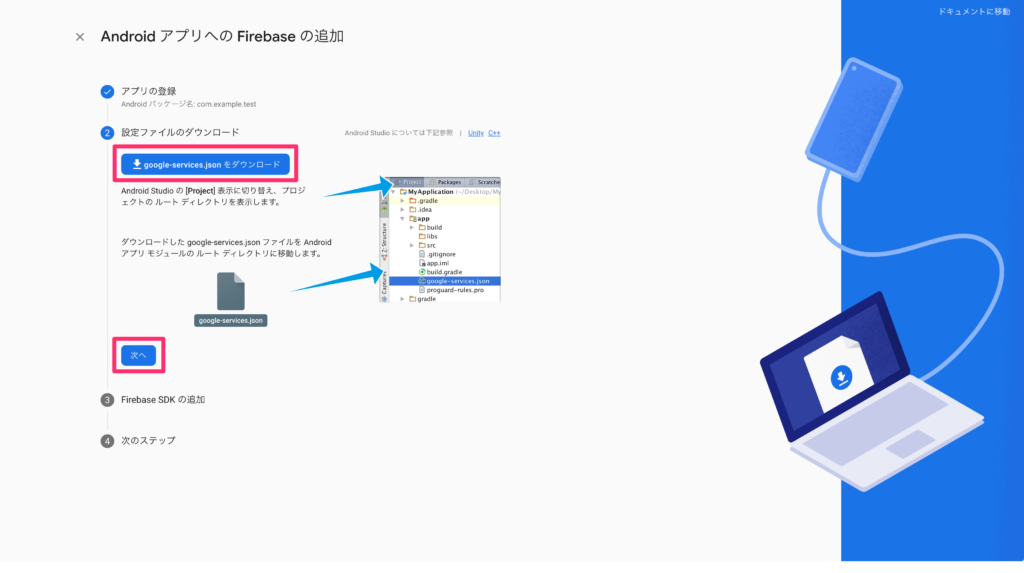
②設定ファイルのダウンロード

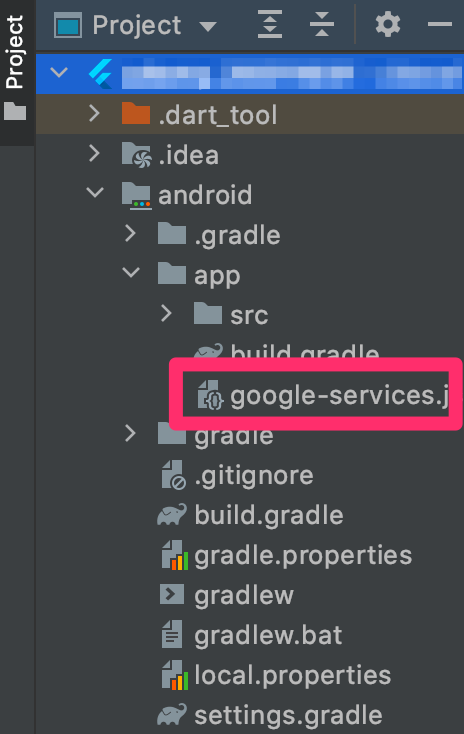
「google-services.json」をダウンロードしてAndroidStudioの「android/app/」にドラッグ&ドロップ

③Firebase SDKの追加

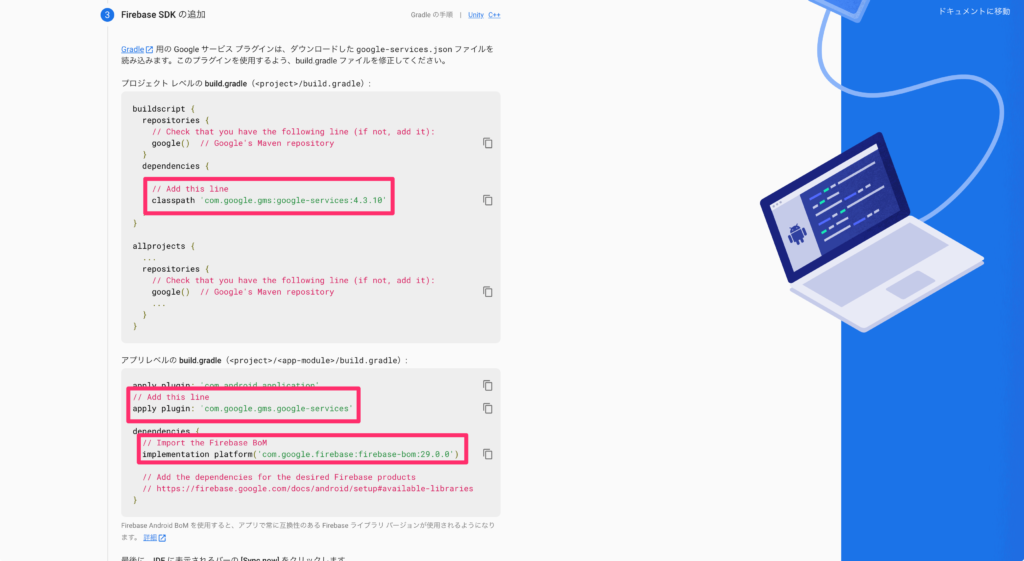
AndroidStudioの「android/build.gradle」に「// Add this line」記載のgoogle-servicesライブラリを追記
classpath 'com.google.gms:google-services:4.3.10'「android/app/build.gradle」に「// Add this line」記載のgoogle-servicesプラグインとfirebase-bomライブラリを追記
apply plugin: 'com.google.gms.google-services'
…
…
…
implementation platform('com.google.firebase:firebase-bom:29.0.0')コンソールに進み、完了

iOSアプリ用Firebaseプロジェクトの作成
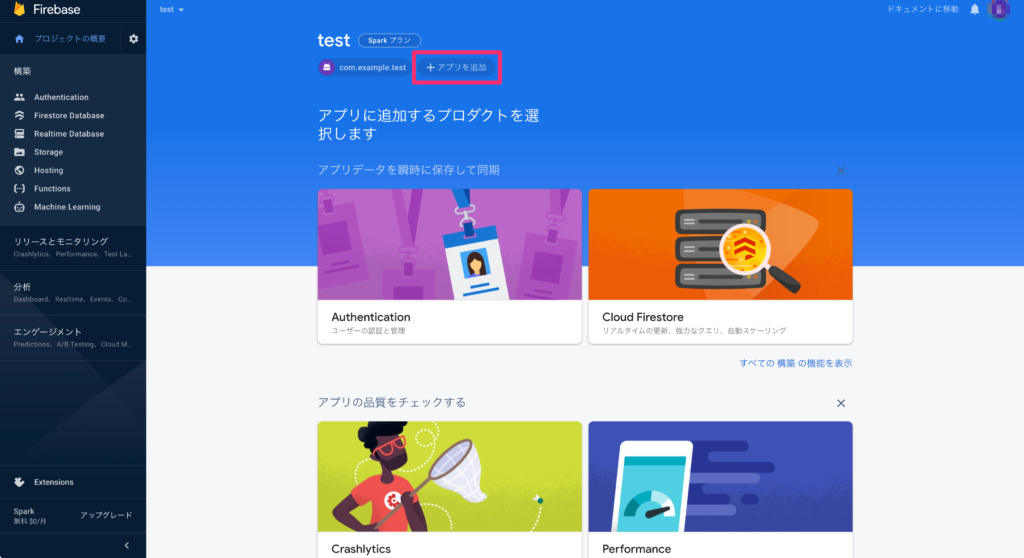
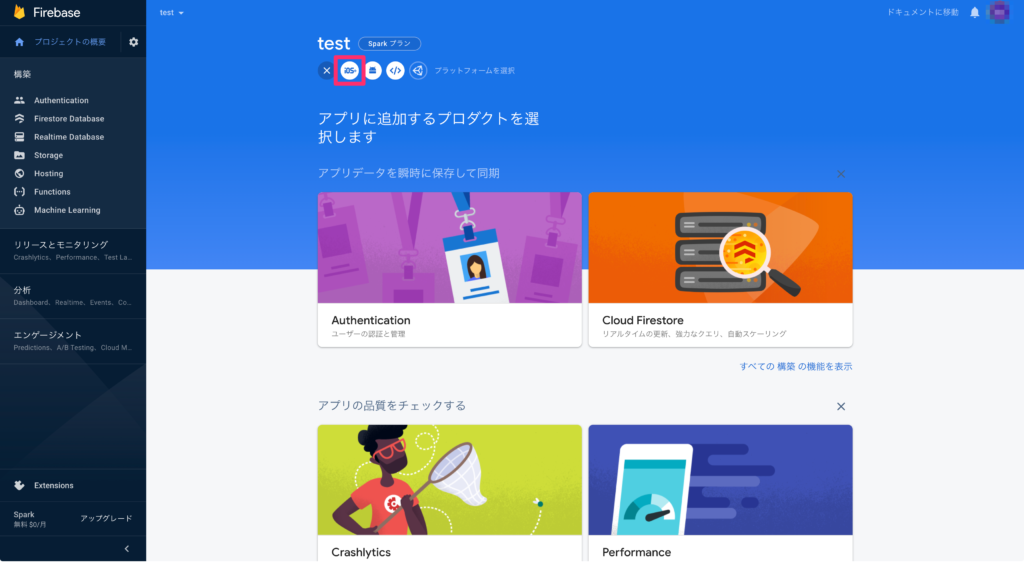
「+アプリを追加」からiOSアイコンを選択


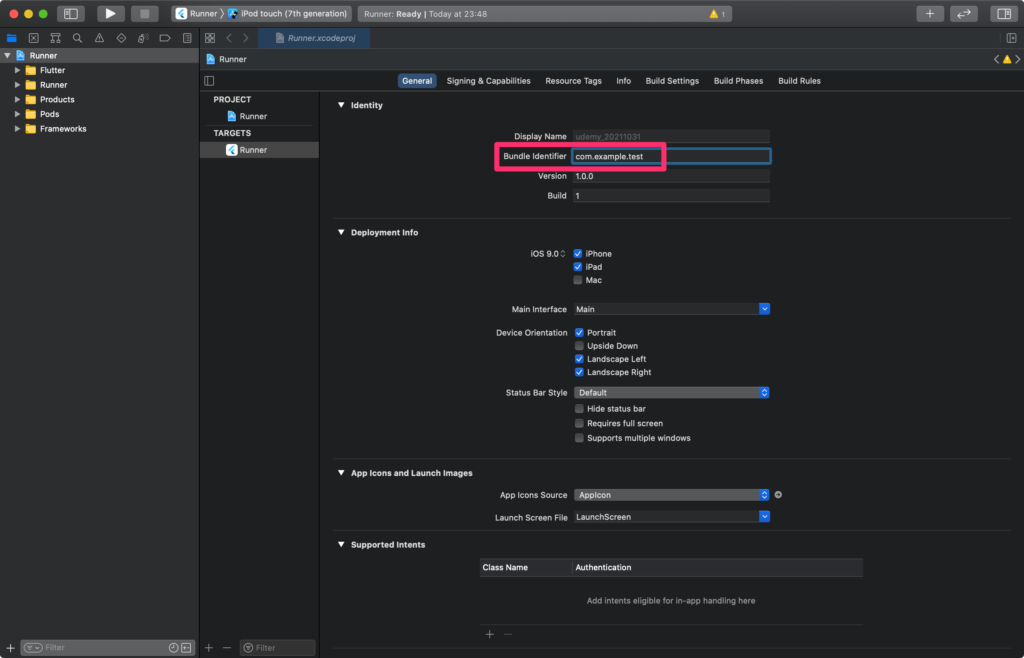
RootのRunnerをクリックして「Bundle Identifier」のバンドルIDをコピー

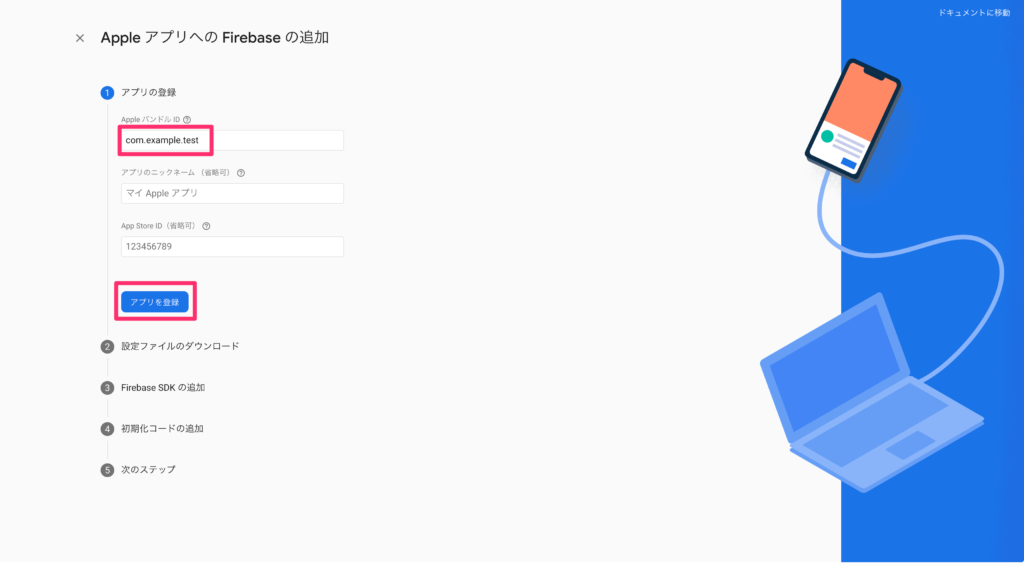
①アプリの登録
コピーしたバンドルIDを入力

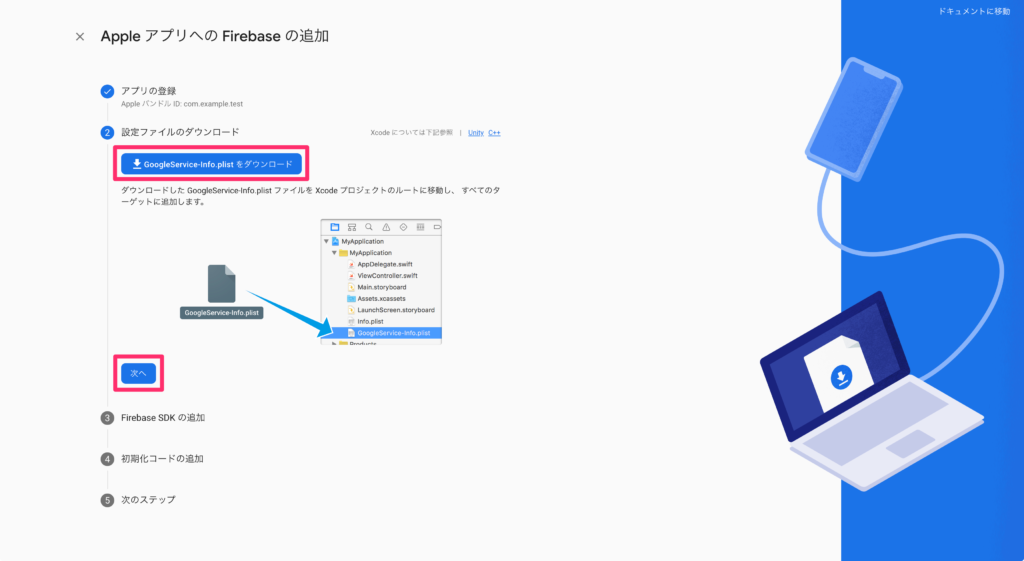
②設定ファイルのダウンロード

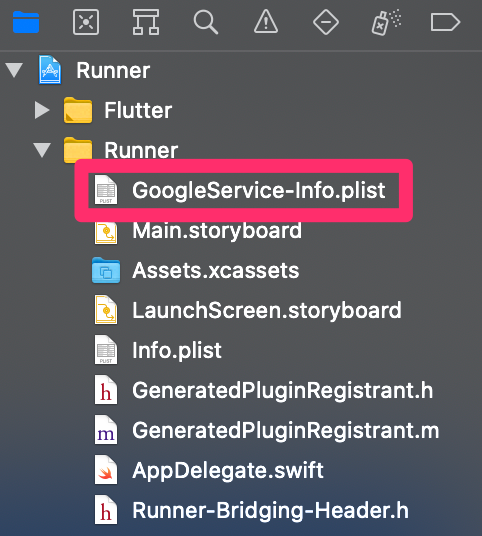
「GoogleService-info.plist」をダウンロードし、「Runner/Runner」にドラッグ&ドロップ

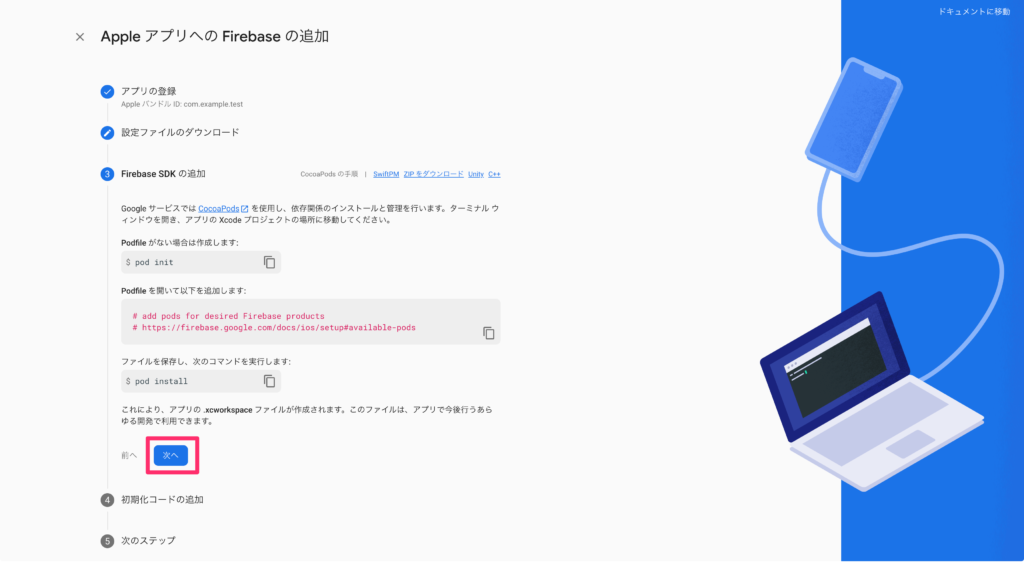
③Firebase SDKの追加
※Flutterでプロジェクト作成していたら対応不要のため「次へ」

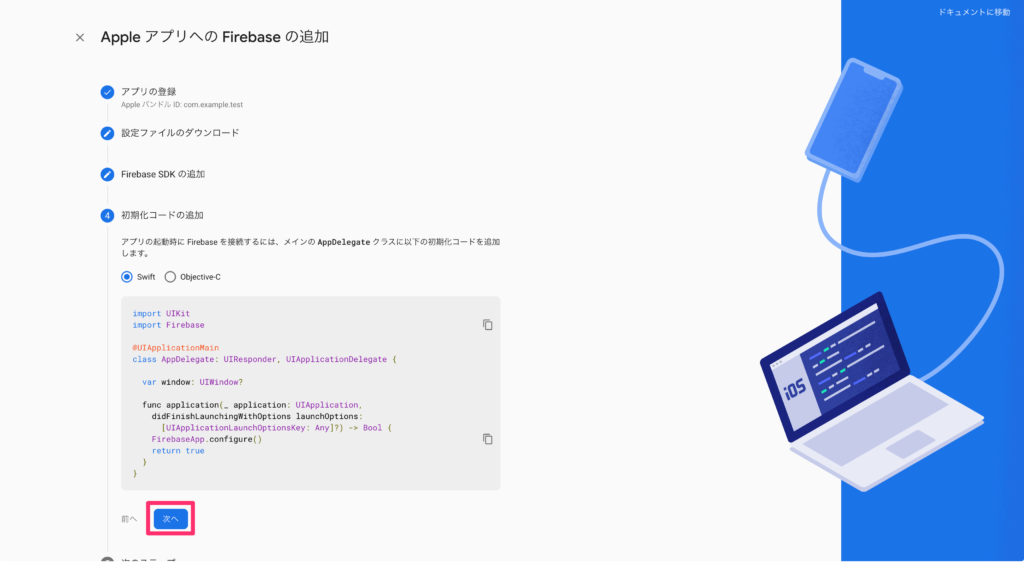
④初期化コードの追加
※Flutterでプロジェクト作成していたら対応不要のため「次へ」

Cloud Firestoreの設定
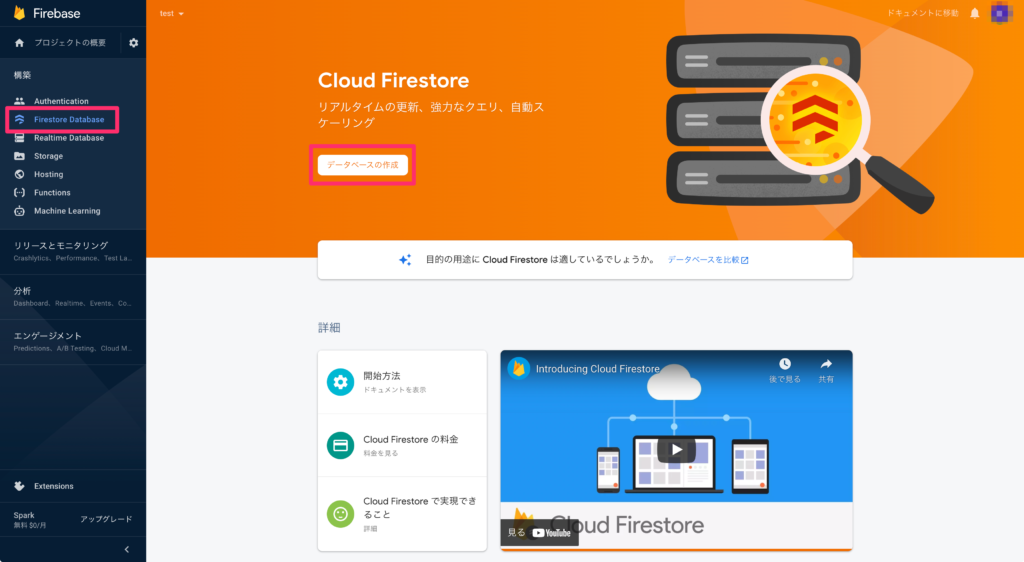
構築→Firestore Databaseで「データベースの作成」ボタン押下

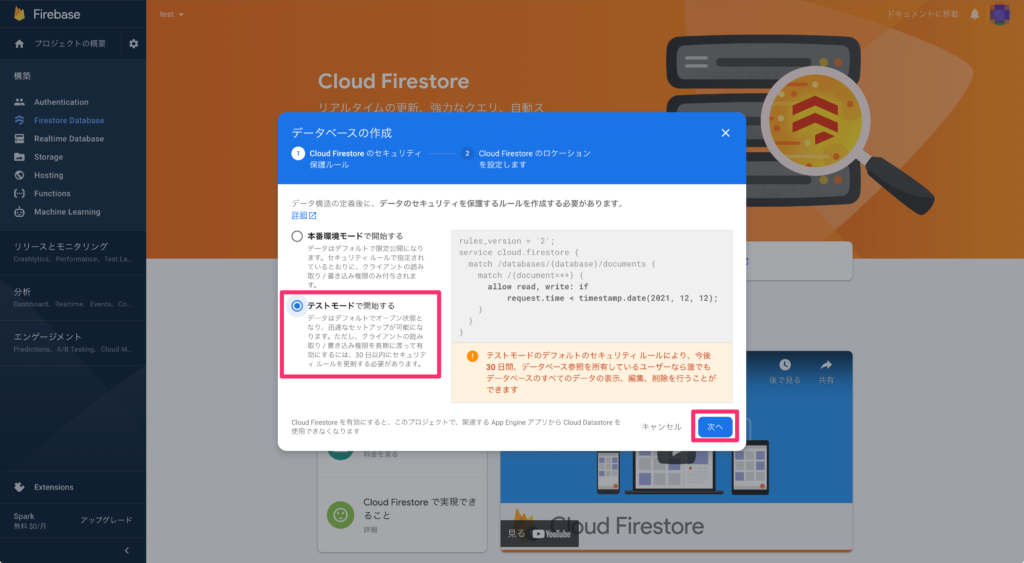
「テストモードで開始する」を選択

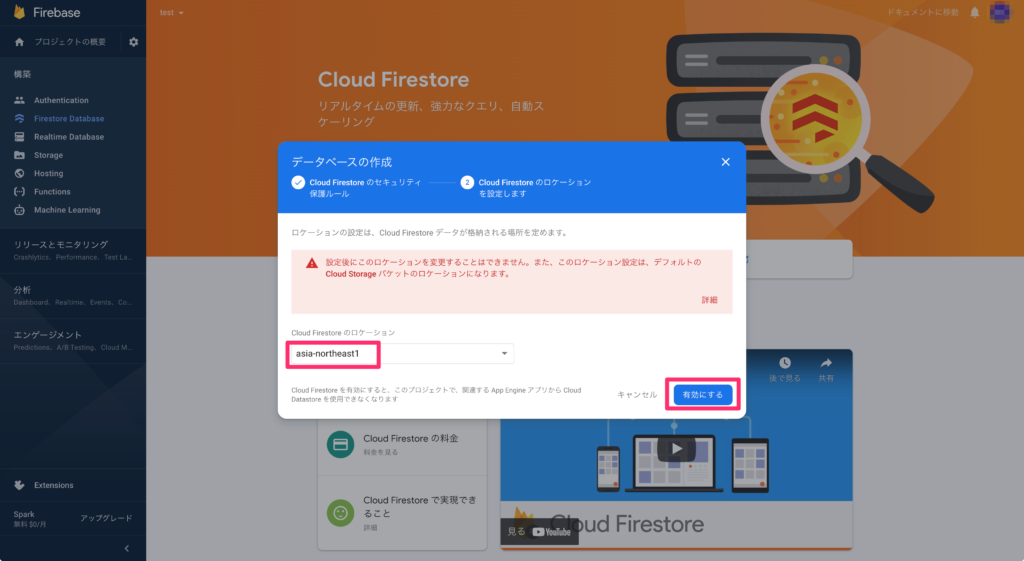
日本(東京)の場合、Cloud Firestoreのロケーションは「asia-northeast1」を選択

完了
以上でFirebaseの作成とFlutterへの組み込みは完了です。